# Ejecuta las siguiente líneas en el caso de que no las tengas instaladas
install.packages("rmarkdown")
install.packages("tinytex")7 - Rmarkdown
¿Qué vamos a hacer?
Hasta ahora hemos visto diferentes herramientas para crear visualizaciones sobre datos. En este capítulo, veremos cómo diseñar informes completos.
Los informes tienen varios elementos: títulos, párrafos, listas, gráficos, … Y estos se pueden generar estática o dinámicamente. Además, los informes pueden estar en diferentes formatos: word, PDF, HTML, … Todo esto se puede generar y automatizar gracias a R Markdown, que es una extensión de markdown para R.
Antes de profundizar en su uso, visita la Galería de R Markdown de RStudio y mira los ejemplos de documentos estáticos, interactivos, cuadros de mando, presentaciones de diapositivas y libros. Todos estos ejemplos se han generado con R Markdown.
Recomendaciones
Para seguir correctamente este capítulo, deberás tener instaladas las librerías rmarkdown y tinytex.
Además, este capítulo viene acompañado con una serie de ejemplos. Es recomendable que vayas viendo su código fuente y resultado mientras sigues cada uno de los apartados.
También deberás crear tus propios documentos de R Markdown, escribir bloques de texto y código y compilarlos. Compilar significa generar el documento resultante en el formato requerido: HTML, PDF, …
Para crear un nuevo documento, haz click en RStudio en File / New File / R Markdown. Te dará a elegir título y formato, aunque luego podrás cambiarlo en el propio fichero.

Para compilar un documento, haz click en el botón de Knit que sale en la parte superior del editor de código.

Elementos principales
Un documento de R Markdown se compone principalmente de texto formateado y bloques de código.
Markdown
Markdown es un lenguaje muy popular para generar texto formateado con una sintaxis simple. Además de para R Markdown, se utiliza en portales como GitHub para publicar issues o pull requests, StackOverflow para preguntar o responder y en la gran mayoría de las herramientas de generación de documentación.
Los títulos y cabeceras se ponen de la siguiente forma:
# Título nivel 1
## Título nivel 2
### Título nivel 3
y así sucesivamente...
###### Título nivel 6
Para poner diferentes párrafos, debes separarlos por una o más líneas en blanco.
Estoy escribiendo un párrafo.
Este es otro diferente.Para incluir un salto de línea pero seguir dentro de un mismo párrafo, deja al menos 2 espacios y luego, un salto de línea.
Ahora todo en el mismo párrafo.
Pero con un salto de línea.Para añadir texto en negrita:
Esto es **muy importante**.Y para hacerlo en cursiva:
Voy a hacer un análisis exploratorio sobre este *dataset*.Si quieres combinar ambas, negrita y cursiva:
Mi ***negrita y cursiva***, todo junto.Para incluir citas:
> Those hours of practice, and failure, are a necessary part of the learning process. Gina Sipley.Las citas también pueden incluir varios párrafos: para hacerlo, hay que dejar una línea con > en blanco:
> Any fool can write code that a computer can understand. Good programmers write code that humans can understand.
>
> *Martin Fowler*Las listas pueden ser numeradas o no. En el primer caso, anotamos el comienzo de cada elemento con su número, pudiendo indentar (con cuatro espacios o una tabulación) para hacer subniveles:
1. Introducción
2. Compilación
3. Elementos
1. Markdown
2. Bloques de código
4. FormatosEn el caso de no numeradas, podemos hacerlo con *, - o + delante de los elementos. También podemos utilizar la indentación para anidar niveles:
* Introducción
* Compilación
* Elementos
* Markdown
* Bloques de código
* FormatosPodemos crear hipervínculos de la siguiente forma:
Utilizamos [GitHub](https://github.com/) para publicar código libre.Y para insertar imágenes:
Para formatear correctamente el código:
```
library(ggplot2)
library(palmerpenguins)
ggplot(penguins, aes(x = flipper_length_mm, y = body_mass_g)) +
geom_point()
```También podemos poner sub-índices y super-índices, con:
Be H~2~O my friend.
^40^K es un isótopo radioactivo del potasio.Consulta el ejemplo
01_basico.Rmdcon el código fuente y01_basico.htmlcon el documento generado.
Código
Además de código formateado con markdown, podemos insertar código en línea o en bloques que generen texto, tablas o gráficas.
Para insertar código inline:
2 más 5 es `r 2 + 5`.Y para hacerlo en bloques:
```{r}
x <- 2
y <- 5
x + y
```La diferencia entre el código en bloque tal y como lo hacemos aquí, frente al código formateado en markdown que veíamos en el apartado anterior, es que en este caso, se evalúa el código y, en el anterior, solo se muestra formateado.
Los bloques de código mostrarán en el documento el resultado de ejecutar la última línea. En el caso anterior, es un número, pero podemos hacerlo también con tablas y gráficas.
Para formatear correctamente una tabla en un documento, lo más fácil es utilizar knitr::kable(), que es compatible con documentos HTML, PDF y word.
```{r}
library(palmerpenguins)
knitr::kable(head(penguins))
```library(palmerpenguins)
knitr::kable(head(penguins))| species | island | bill_length_mm | bill_depth_mm | flipper_length_mm | body_mass_g | sex | year |
|---|---|---|---|---|---|---|---|
| Adelie | Torgersen | 39.1 | 18.7 | 181 | 3750 | male | 2007 |
| Adelie | Torgersen | 39.5 | 17.4 | 186 | 3800 | female | 2007 |
| Adelie | Torgersen | 40.3 | 18.0 | 195 | 3250 | female | 2007 |
| Adelie | Torgersen | NA | NA | NA | NA | NA | 2007 |
| Adelie | Torgersen | 36.7 | 19.3 | 193 | 3450 | female | 2007 |
| Adelie | Torgersen | 39.3 | 20.6 | 190 | 3650 | male | 2007 |
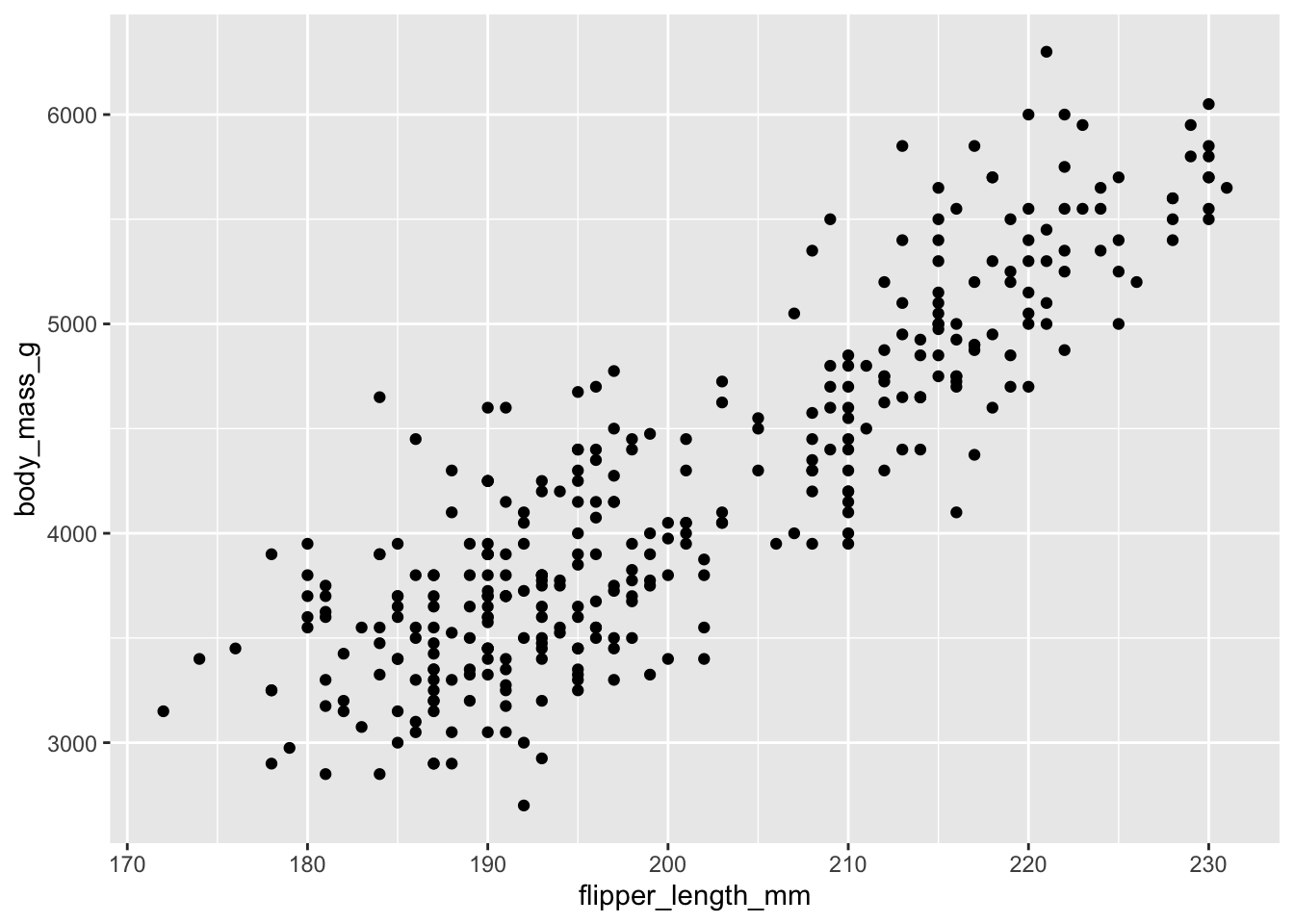
Y para incluir gráficas en nuestro documento, solo tenemos que incluir un bloque de código que acabe generando una gráfica.
```{r}
library(ggplot2)
ggplot(penguins, aes(x = flipper_length_mm, y = body_mass_g)) +
geom_point()
```library(ggplot2)
ggplot(penguins, aes(x = flipper_length_mm, y = body_mass_g)) +
geom_point()
Los bloques de código se pueden personalizar con diferentes opciones. Las más habituales son:
eval: con valoresTRUEoFALSE. Determina si evaluar o no el código.echo: con valoresTRUEoFALSE. Para mostrar o no el código en el documento resultante.warning,message, yerror: con valoresTRUEoFALSE. Para mostrar o no en la salida los errores, advertencias o mensajes del código evaluado.
Puedes consultar la lista completa de opciones aquí.
Por ejemplo, para no mostrar el warning de las filas que tienen valores NA al generar el gráfico anterior, haríamos:
```{r, warning = FALSE}
library(ggplot2)
ggplot(penguins, aes(x = flipper_length_mm, y = body_mass_g)) +
geom_point()
```Si, en general, todos los bloques de código tienen las mismas opciones, es habitual ponerlas en un bloque con el nombre setup que las fija comunes. De esta forma, no hay que repetirlo en cada bloque nuevo.
```{r, setup}
knitr::opts_chunk$set(message = FALSE, warning = FALSE, echo = FALSE)
```Consulta el ejemplo
02_codigo.Rmdcon el código fuente y02_codigo.htmlcon el documento generado.
Formatos
R Markdown permite generar documentos en formatos diversos. Aunque al crear un informe con RStudio nos permite elegirlo, también lo podemos cambiar en la cabecera, en el parámetro output.
Algunos de estos formatos tienen ciertas particularidades, que exploraremos en esta sección.
HTML
Para exportar a HTML, el valor de output será html_document. Por ejemplo:
---
title: "Mi informe"
author: "Grace Hopper"
output: html_document
---Es útil añadir una tabla de contenidos que contenga vínculos a cada una de las secciones. Para hacerlo, añadiremos dentro de las opciones de html_document la opción toc (table of contents). También es personalizable el nivel hasta el cual cubrir con la tabla de contenidos con toc_depth, o ponerlo flotante a la izquierda con toc_float. Incluso, dentro de este último, podemos controlar el comportamiento del scroll al hacer click en el índice con smooth_scroll o como se colapsan / expanden las sub-secciones con collapsed.
---
title: "2 - HTML"
author: "Luz Frias"
output:
html_document:
toc: true
toc_float:
collapsed: false
smooth_scroll: false
---Podemos organizar el contenido utilizando pestañas (en lugar de poner las secciones una debajo de la otra) aplicando la clase .tabset. Esto provoca que las sub-secciones se muestren en pestañas diferentes.
## Mi análisis exploratorio
### Gráfico 1
Contenido de la primera pestaña.
### Gráfico 2
Contenido de la segunda pestaña.
También podemos personalizar el estilo del HTML resultante, con:
theme, que controla el tema de bootstrap (el framework de maquetación que utiliza internamente). Algunos temas válidos son: default, cerulean, journal, flatly, darkly, readable, spacelab, united, cosmo, lumen, paper, sandstone, simplex, y yeti.highlight, controla el estilo aplicado al código (cómo se muestran las palabras reservadas, los símbolos, etc.). Algunos valores válidos son: default, tango, pygments, kate, monochrome, espresso, zenburn, haddock, breezedark, y textmate. Pasando el valor null se elimina el estilo especial sobre el código.
---
title: "Ejemplo"
output:
html_document:
highlight: tango
theme: paper
---Recuerda que una de las principales ventajas de HTML es que permite incluir elementos interactivos. Esto significa que, si necesitamos incluir mapas de leaflet o gráficos de plotly, el documento generado deberá ser HTML. Estos elementos interactivos no son compatibles con PDF, Word, ni otros formatos estáticos.
Puedes consultar más opciones de personalización de documentos HTML aquí.
Al exportar a PDF, tenemos algunas personalizaciones que también estaba disponibles en HTML. Algunas estarán más limitadas, al ser un formato estático.
Por ejemplo, para poner una tabla de contenidos, tenemos disponibles los parámetros toc y toc_float. Pero no están disponibles aquellos específicos de la interactividad de HTML, como el control del scroll o el colapsar / expandir secciones.
---
title: "Un ejemplo en PDF"
output:
html_document:
toc: true
toc_float: true
---De personalización, solo tenemos la capacidad de alterar cómo se resalta el código, con la propiedad highlight. Se utiliza igual que como detallábamos con HTML.
---
title: "3 - HTML y PDF"
author: "Luz Frias"
output:
pdf_document:
toc: true
highlight: tango
---Consulta el ejemplo
03_html_pdf.Rmdcon el código fuente y los dos documentos que genera,03_html_pdf.htmly03_html_pdf.pdf.
Presentaciones
También podemos utilizar R Markdown para generar presentaciones de diapositivas.
Tenemos varios motores de diapositivas disponibles: ioslides, Slidy, Beamer, … Vamos a ver ejemplos del primero, pero todos están bien documentados aquí.
Cada sección que definamos será una diapositiva diferente. Por ejemplo, para crear una presentación con tres diapositivas:
```{r}
## Diapositiva con listado
* Elemento 1
* Elemento 2
* Elemento 3
## Diapositiva con tabla
```{r}
library(palmerpenguins)
library(ggplot2)
head(penguins)
```
## Diapositiva con gráfico
```{r}
ggplot(penguins, aes(x = flipper_length_mm, y = body_mass_g)) +
geom_point()
```Tienes este ejemplo en
04_slides.Rmdy su salida04_slides.html.
En el documento resultante, podremos utilizar la funcionalidad de ioslides, como avanzar de diapositiva con la tecla espacio o las fechas, o cambiar los modos de presentación con atajos de teclado:
f: pantalla completaw: cambio a pantalla ancha o estrechao: para ver una visión general
Consulta todas las opciones disponibles de ioslides aquí
Uso avanzado
Parametrización
R Markdown es muy potente para automatizar reportes. Para hacer esto resulta muy útil contar con parámetros, que podrán alterar el resultado de la evaluación de nuestros documentos. De esta forma, podemos reutilizar un mismo informe en escenarios parecidos. Como por ejemplo, extraer informes para rangos de fechas diferentes. Imagina que tienes que presentar un informe de resultados cada mes: puedes reutilizar el mismo documento parametrizando la fecha.
Para declarar los parámetros, utiliza la opción fields. Le puedes dar un valor por defecto a cada caso.
---
title: Análisis exploratorio de pingüinos
output: html_document
params:
my_species: Adelie
my_sex: female
---Estos parámetros están accesibles en los bloques de código del documento a través de la lista de solo lectura params. Para consultar los parámetros del ejemplo anterior:
params$my_species
params$my_sexUn ejemplo de documento completo, alterado por el uso de estos parámetros:
---
title: Análisis exploratorio de pingüinos
output: html_document
params:
my_species: Adelie
my_sex: female
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE, warning = FALSE, message = FALSE)
```
# Ámbito de análisis
Este documento muestra los pingüinos con estas características:
* Especie: `r params$my_species`
* Sexo: `r params$my_sex`
```{r}
library(palmerpenguins)
library(dplyr)
mis_pinguinos <- penguins %>%
filter(species == params$my_species, sex == params$my_sex)
```
Contamos con `r nrow(mis_pinguinos)` observaciones con estas características. Una muestra:
```{r}
knitr::kable(head(mis_pinguinos))
```Y para generar el documento con los parámetros requeridos, tenemos dos opciones: hacerlo interactivamente desde RStudio con Knit with parameters o automático en código con la función rmarkdown::render(params = ...).
En el primer caso, tenemos la opción encima del editor:

En el segundo caso, utilizamos el argumento params:
rmarkdown::render("05_params.Rmd", params = list(
my_species = "Gentoo",
my_sex = "female"
))Tienes este ejemplo en
05_params.Rmdy su salida05_params.html. Prueba a ejecutar el código anterior con diferentes valores en sus parámetros y observa el resultado. Recuerda que debes establecer tu working directory en la misma carpeta donde se encuentre el informe.
Profundiza
Para saber más sobre los conceptos que hemos visto, puedes consultar alguna de estas referencias:
- Galería de ejemplos de R Markdown de RStudio: con código y resultado de varios ejemplos de uso de R Markdown, en diferentes formatos.
- Chuleta de R Markdown: muy útil para tener a mano con las funcionalidades más habituales de R Markdown.
- Guía completa de uso de R Markdown: documentación completa de uso, útil para consultar todas las posibles opciones en cada formato.
Conclusiones
Nos podemos quedar con las siguientes ideas como resumen de este tema:
R Markdownes una herramienta potente de automatización de informes.- Combina texto formateado y bloques de código.
- El texto formateado se escribe utilizando markdown.
- El código se escribe con R.
- Permite diferentes formatos de salida: HTML, PDF, Word, presentaciones de diapositivas, …
- Podemos parametrizar los informes para reutilizar el mismo documento en situaciones similares.
Actividades
Actividad 1
Realiza un pequeño análisis exploratorio sobre el dataset de pingüinos, combinando texto formateado, tablas y gráficas, en un documento en R Markdown.
Intenta utilizar la mayor parte de los elementos que hemos visto:
- Títulos de diferentes niveles.
- Partes del texto resaltada en negrita o cursiva.
- Listas.
- Código inline.
- Bloques de código.
- Tablas.
- Gráficas.
- Etcétera.
Actividad 2
Sobre el informe que acabas de diseñar, personaliza su apariencia al exportarlo a HTML:
- Explora varias opciones de
themeyhighlight. - Experimenta con las diferentes personalizaciones de la tabla de contenidos.
Quédate con la que más te guste. Podrás reutilizar esta combinación en los documentos próximos que elabores.